|
В отличии от предыдущего сервиса, AXMA Story Maker - сервис для создания интерактивных историй, квестов, где сюжет мы пишем САМИ. Например, вот такой квест создали мои ученики год назад: http://hyperbook.ru/file15085580475133
Игра Interactivefiction (дословно — интерактивная художественная литература; IF; текстовые квесты; adventure — приключенческая игра) — разновидность компьютерных игр, в которых общение с игроком осуществляется посредством текстовой информации. Развитие этого жанра, в связи с низким требованием к ресурсам, началось практически вместе с появлением компьютерных игр (IF появились уже в 1975 году) и не прекратилось даже с появлением графических игр. В самом широком понимании термина под понятие IF подпадает любая разновидность художественных произведений, сюжет которых не является жёстко фиксированным, но способен изменяться в зависимости от действий читателя (в компьютерном варианте — пользователя). Платформ для создания IF много. Почему именно AXMA StoryMaker?
Достоинства:
- Российская, бесплатная программа по лицензии Freeware;
- Простой, полностью визуальный интерфейс;
- Удобный встроенный редактор с подсветкой синтаксиса;
- Поддержка иллюстраций и фоновой музыки;
- Возможность писать на любых языках мира;
- Быстрая публикация произведения в онлайн-библиотеке;
- Упаковка произведения в один компактный HTML-файл;
- Адаптация для чтения на небольших экранах мобильных устройств;
- Произведения, созданные при помощи AXMA StoryMaker, работают не только на настольных ПК, но и на мобильных устройствах (смартфонах и планшетниках на Android и iOS, а также на электронных книгах).
Создадим простенький интерактивный рассказ. Для создания более сложных версий с переменными, циклами, макросами и др. можно воспользоваться руководством пользователя: https://sm.axmasoft.com/ru/help.html и учебником: https://hyperbook.ru/article.php
Алгоритм работы:
- Регистрируемся на https://hyperbook.ru/login.php или на новом сайте https://axma.info/account/ (необходимо для публикации рассказа).
- Скачиваем программу (если будем работать стационарно): https://axma.info/download/ или работаем он-лайн https://hyperbook.ru/editor/ (https://online.axma.info/)
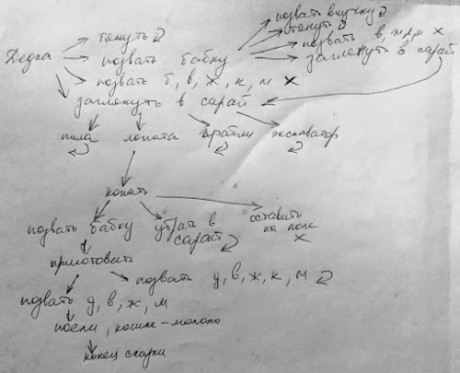
- Теперь создаем сценарий. Черновой вариант, схематично. Чтобы мы понимали что будет при переходе к частям сюжета. Для примера создадим интерактивную сказку "Репка на новый лад". Схема сценария:

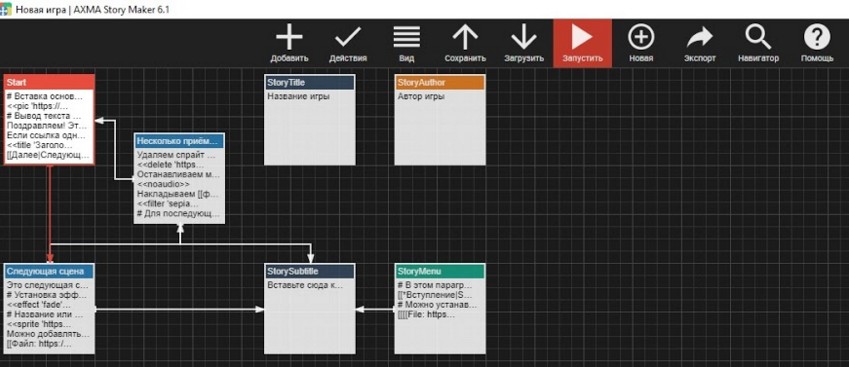
4. Открываем программу. Отображается окно:

Каждый блок в рабочем поле — это отдельный параграф, маленькая часть нашей истории. У каждого параграфа есть своё название, причём название это уникально. Двух параграфов с одинаковыми названиями быть не может. Некоторые параграфы называются по-английски, они должны присутствовать в каждой истории. Причём их названия изменять нельзя. С остальными параграфами можем делать всё, что угодно. Названий параграфов читатель не видит, поэтому можно придумывать любые названия, главное, чтобы нам самим было понятно, для чего служит тот или иной кусок сценария.
Параграф «StoryTitle» содержит название. Дважды щёлкнем левой кнопкой мыши по соответствующему блоку, и перед нами появится редактор параграфов. Набираем заголовок истории. В нашем случае "Репка на новый лад (проба пера)". Нажимаем кнопку «Сохранить» (или сочетание клавиш Ctrl+S) чтобы запомнить изменения. Параграф «StoryAuthor» — для имени или псевдонима автора, «StorySubtitle» — для аннотация к истории, «StoryMenu» - функции сохранения и загрузки.
С параграфа "Start" начинается любая история. Можно сказать, «Start» — это обложка, первое, что видит читатель. Страницы-параграфы связаны между собой ссылками [[пишутся в квадратных скобках]].
Создадим новый параграф "Посадка" с текстом " Посадил дед репку — выросла репка большая, пребольшая. Что делать?"
Мы видим, что внизу окна появляется битая ссылка, т.е. нет связи с этим параграфом. В предыдущий параграф добавляем [[Посадка]]. Теперь после первого параграфа будет показываться параграф Посадка.
В любой момент мы можем посмотреть что сотворили: Запустить или Действие/тестировать. И НЕ ЗАБЫВАЙТЕ периодически СОХРАНЯТЬ.
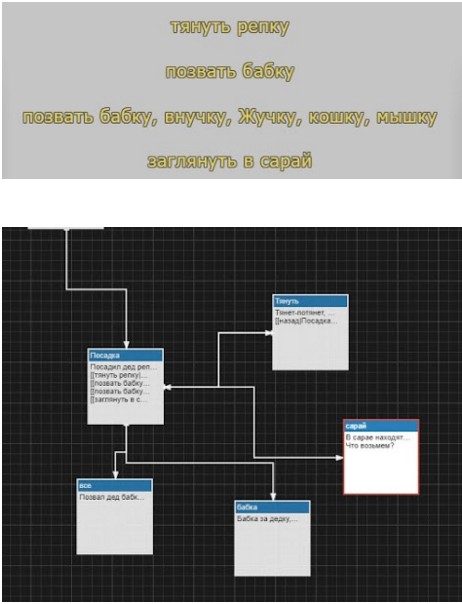
Третий параграф. По моему сценарию у деда есть варианты: тянуть репку; позвать бабку; позвать бабку, внучку, Жучку, кошку, мышку; заглянуть в сарай. Значит, мне надо создать еще 4 параграфа. И связать с третьим параграфом ссылками:[[тянуть репку|Тянуть]], [[позвать бабку|бабка]], [[позвать бабку, внучку, Жучку, кошку, мышку|все]], [[заглянуть в сарай|сарай]]. Выделенные слова будут отображаться в виде кнопок. А в схеме автоматически появляются стрелки.

В AXMA Story Maker используется 4 вида ссылок.
Обычная ссылка. При щелчке по обычной ссылке экран очищается, после чего на новой странице выводится текст параграфа. Обычные ссылки в основном применяются для создания переходов на другие сцены.
Невозвратная ссылка. Если после открывающей пары квадратных скобок следует дефис («минус») — это невозвратная ссылка. Работает она также как и обычная, за исключением того, что читатель не сможет вернуться на предыдущий параграф при помощи кнопки «Отменить» в готовой истории в браузере. Часто невозвратные ссылки используют для предотвращения жульничества со стороны читателя.
Добавляющая ссылка. Её можно отличить по знаку «плюс» после открывающей пары квадратных скобок. Добавляющая ссылка не очищает экран, а вместо этого дополняет текст текущего параграфа текстом параграфа, на который ссылается.
Многоразовая ссылка. Также как и добавляющая, многоразовая ссылка не очищает экран, дополняя текущий параграф, но в отличие от первой не гаснет, оставаясь активной и после нажатия.
5. Если не устраивает фон (по умолчанию это лес), то его можно поменять. Например, так: найти подходящую картинку в интернете, скопировать URL картинки, нажав правую кнопку мыши и вставить ссылку в параграф: <<pic 'https://www.stihi.ru/pics/2018/03/10/3059.jpg'>>. Можно вставить картинку (в программе она называется спрайт) и через сохранение на компьютере.
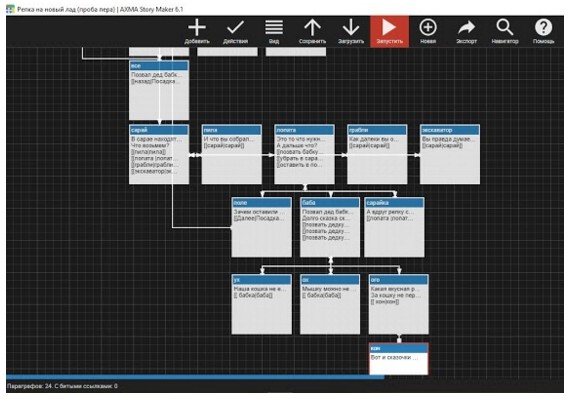
6. Создаем оставшиеся параграфы. Не забываем тестировать и сохранять. По нашему сценарию получилось 24 параграфа.

Примечание:
- Считается, что объём текста для описания одной сцены должен умещаться в экран, чтобы читателю не приходилось пользоваться прокруткой. А некоторые читатели будут обращаться к нашей истории с мобильных устройств с небольшой диагональю экрана, стоит помнить и о них. Кроме того не нужно излишне нагружать читателя деталями и подробностями, чтобы он мог удержать всю сцену в голове, не перечитывая описание несколько раз. С другой стороны не будем забывать, что узнать что-либо читатель может только из нашего описания, поэтому постараемся соблюдать баланс между краткостью и полнотой изложения.
- Авторы сервиса создают новую версию сайта https://axma.info/download/ , поэтому публикацию можно разместить в библиотеке новелл.
- Если вы продолжаете изменять свою интерактивную историю, то нажимаете 4-ую кнопку Загрузить/выбрать файл и если вы сохранили игру, то внизу окна вы увидите название своего творения.
- Когда будете публиковать игру, не забудьте авторизоваться

ВАЖНО! Пока идут работы на сайте онлайн-редактор НЕ публикует работы. Смотрите инструкцию ниже.
Так как на сайте ведутся работы, не всегда есть возможность разместить работы в библиотеке. Это инструкция, если с первого раза не получается опубликовать работу.
1. Скачать программу на компьютер. Открыть AXMA Story Maker (файл-приложение, исполняющий)
2. Скачать из онлайн-редактора ваш файл. Открыть его на стационарном компьютере.
Уважаемые участники МК!
1. Попробуйте создать свой квест с помощью данного сервиса. Ссылку на работу поместите на листе .
2. Пройдите любой квест коллеги и оцените его. |

